ブログ移行作業の全容を解説(前半)
こんにちは、がくんちのガクです。
この記事では、はてなブログProからWordPressへの引っ越しについて解説します。特にConoHa WingのサーバーにWordPressをインストールし、サイトのテーマにはSWELLをお考えという方にはピッタリはまる記事になっています。引っ越し完遂までの全体像をカバーするため、前半と後半に分けてお届けします。
ブログを引っ越した背景
はてなブログProの利用後にWordPressへ移行される方は一定数いらっしゃるのかと思います。私の場合は、WordPressを使うのがブログ上級者みたいな勝手なイメージで漠然としたあこがれでした。特にセールス目的でもなくて、Youtube動画で描ききれなかったことを補足説明するつもりで始めたブログたったので、WordPressでなくてもいいのだと思うのですが、なんとなく自分だけの世界感を作りこむにはWordPressのほうが良さそうだと思ったのも事実。
引っ越しを決心したきっかけは、はてなブログProの1年契約が切れるタイミングだったのと、そもそも趣味なので趣味らしく散財して、新しい経験がしたいという好奇心の強さでした。はてなブログを利用したほうが圧倒的に投函直後のPVが稼げて気分が良いのですが、すでに1年間は投函を継続してきたので引き続きのんびりやろうと思えたのは大きいです。そういう意味でははてなブログでスタートできたのは良かったと思います。
今後もはてなブログからWordPressへ引っ越しというのは既定路線みたいなものでしょうから、準備開始から新サイトで記事公開をするまでの一気通貫のワークフローと、その中で苦労した点について解決策も交えて紹介します。同様の情報はネット上にたくさん転がっていますが、同じことなのに内容が異なって理解に苦しんだり、部分的な説明で包括的な理解ができなかったりという苦労を経験したため、全体像が把握できるような記事を残したいと思いました。
移行時の状況
はてなブログProを契約していたくらいなので、独自ドメインを利用していました。ドメインを発行し管理していたのは「お名前どっとコム」です。1年間で書いた記事は50記事程度で、各記事の文字数は3,000字~4,000字程度、毎日のPVは150の時もあれば30の時もあるという感じで、平均すると60PV~70PV程度だったと思います。ちなみに50記事というのは、そこまで引っ越すのは大変ではなさそうだが、これ以上続けると辛くなってきそうだという臨界点にいるような感覚がありました。私のような趣味ブログは、はてなブログを利用したほうが圧倒的に投函直後のPVが稼げて気分が良いのですが、長い目で育てていくつもりだし、新しいことを通して学ぶことへの好奇心が勝ちました。
はてなブログProに投函していた記事は標準URLが自動付与ており、記事毎に自分でカスタムURLを設定するようなことはしてきませんでした。「何の話?」と思われたかたは標準URLが付与されていることでしょう。確認方法は、自分の記事ページを見たときにブラウザーのアドレス末尾が日時表記になっていれば標準URLです。
今回の移行元と移行先の状況は以下のとおり
| ブログ移行元(はてなブログ) | ブログ移行先(WordPress) |
|
(バージョン情報:WordPress: 6.4.2 / SWELL: 2.8.1) |
全体のワークフロー(概要)
まず初期的な移行を終わらせるのに以下の7ステップが必要です。これを「前半」として本記事で解説します。
|
上記が終わるとひとまず初期的な記事の移行は完了し、はてなブログが生きている限りはWordPress上で記事を公開可能な状態です。ただし、完全に移行が完了したわけではないため、引き続き以下のステップが必要となります。これを「後半」として別の記事で解説します。
|
移行のステップの中で、特に下記の点に苦戦しました。参照したブログ記事にも詳細がなく、追加情報を探しての試行錯誤が必要でした。記事内で適宜解説します。
| 前半の苦戦ポイント | 後半の苦戦ポイント |
|
|
前半のワークフロー詳細(7ステップ)
前述の前半1~7までの作業は、基本的にこちらのブログ(©カズオブログ)を参考にさせていただきましたので、具体的な操作などの詳細については、そちらを参照いただければと思います。参照先ではカバーされない部分については詳細を述べつつ、全体感を解説していきます。

1. レンタルサーバーの契約
最初にレンタルサーバーを契約しないと何も始まりません。契約先を決めたらクレジットカードを用意してからプランを選んで契約するのみです。それほど難しい話ではありません。
価格や情報量などの観点で「ConoHa Wing」のサーバーを契約することにし、個人ブログなのでベーシックプラン(300GB)で十分と判断しました。はてなブログProで利用していた(お名前ドットコムで取得/運営) ドメインを移管する予定だったため、サーバー契約時に無料ドメインを決める際には適当なものを登録しましたが、今のところそのドメインを利用する予定はありません。新規でドメインを発行する場合は、「簡単セットアップ」を利用して独自ドメインを新規取得する際に、レンタルしたサーバーと紐付けることが容易にできるのですが、今回は移管予定のため通常の方法でセットアップを進めます。
2. ドメイン移管作業
お名前ドットコムで管理していた独自ドメインをConoHa Wingへと移管します。最初にドメインを取得した際にドメインの確保代として3年分を支払っていたのですが、1年で移管となっても残る2年分は戻ってきません。とはいえ2年で数千円程なので、埋没コストと考えて目を瞑ることにしました。
このドメイン移管に関してはマクリンさんのブログ記事を参考にさせていただきました。

詳細は上記のブログを参照いただくとして、大まかな流れとしては以下のとおりです。
-
- まずは、お名前ドットコムでAuthCodeを取得してWhois情報公開代行とドメイン移管ロックを解除します(参照先ブログとは画面の見え方が変わっているかもしれませんが、名称等は変わっていないと思うので、探しながら進めてください)。AuthCodeを取得する際に移管の理由を聞かれましたが、これに答えないと先に進めませんでした。私は正直に「通知メールや広告が膨大で迷惑だった」とストレートに回答しました。ちょっと大人気なかったか?
- 次にConoHa Wing側でドメイン移管手続きを行います。ConoHa Wing管理画面の「ドメイン」メニューから上部の「移管」タブに進み、移管したいドメインとお名前ドットコムで取得したAuthCodeを入力して審査を申し込むという単純な作業です。しばらくしてお名前ドットコムからメールが届くので、このメール上で「トランスファー申請」の承認を行うと、時間をおいて完了の通知が届く。私は夜に作業して翌日中には通知が届いていた記憶がありますが、人によってはもっと早かったり遅かったりするようです。移管の完了後はConoHa Wing管理画面の「ドメイン」メニューから「ドメイン情報/契約情報」にある移管ロックとWhois情報公開代行を有効化します。
- 【注意】参照先のブログには記載されていない情報(2023/12/21現在)ですが、移管したドメインをそのままConoHa Wingで使用する場合は以下の作業も必要です(つまりConoHa Wing環境にWordPressをインストールしてそのサイトで移管したドメインを使う場合)。先ほどの移管手続き完了メールに記載されているネームサーバー名を、管理画面の「ドメイン」メニューにあるネームサーバーの項目に転記してください。
3. はてなブログのnonindexを設定
移管したドメインと新サーバーを紐付ける前に、はてなブログのnonindex設定やSNS連携の解除等を行います。nonindexは、はてなブログの「設定」から「詳細設定」へ進み、検索を避けるから検索エンジンに登録させないにチェックを入れ、変更するをクリックしてセーブします。これで検索エンジン上でヒットしないようになるようです。はてなブログとWordPressとがGoogle検索上で競合しないようにするためですが、競合してしまうとペナルティがあるようです。設定の詳しくは前述のブログ記事(©カズオブログ)を参照してください。参照先でははてなの設定作業と記事エクスポートは準備作業として最初に紹介されていますが、サーバー契約とドメイン移管が先でも問題ありません。
キーワードリンクの設定解除について少し述べておきます。キーワードリンクははてなブログが自動的に記事内の文言にリンクを付与する機能ですが、これを付与しないようにします(Pro版のみ可能)。はてなブログ管理画面の詳細設定メニューから「記事本文にはてなブログタグのリンクを付与しない」の項目にチェックを入れていれればよいのですが、以前から付与する設定で記事を書いていた場合は、それだけではリンクが消えず、各記事を開いて何もせずに更新する必要があるようです。私は記事毎に更新をかけることを忘れていたため、謎のキーワードリンクを大量に移行してしまいました。その結果、記事のリライトの際にあちこちに埋め込まれたキーワードリンクを削除するという手間が増えましたが、それ自体は簡単に削除できるのと、どのみち全部の記事に手を入れる必要があるため、それほど手間とは感じませんでした。どちらを面倒と思うかは人それぞれだと思いますが、記事数が多いのであれが、はてなブログ側でやっておいたほう手間が省けることでしょう。
4. 新サーバー環境にWordPressをインストール
サーバーにWordPressをインストールするのですが、まずは移管したドメインに対してサーバーを紐づけます。私の失敗談は、登録時に適当に取得したドメインのままで作業を進めてしまい、大きな手戻りが発生したうえ、移管した独自ドメインへの切り替え方法が分からずしばらく悩みました。以下が作業手順です。
-
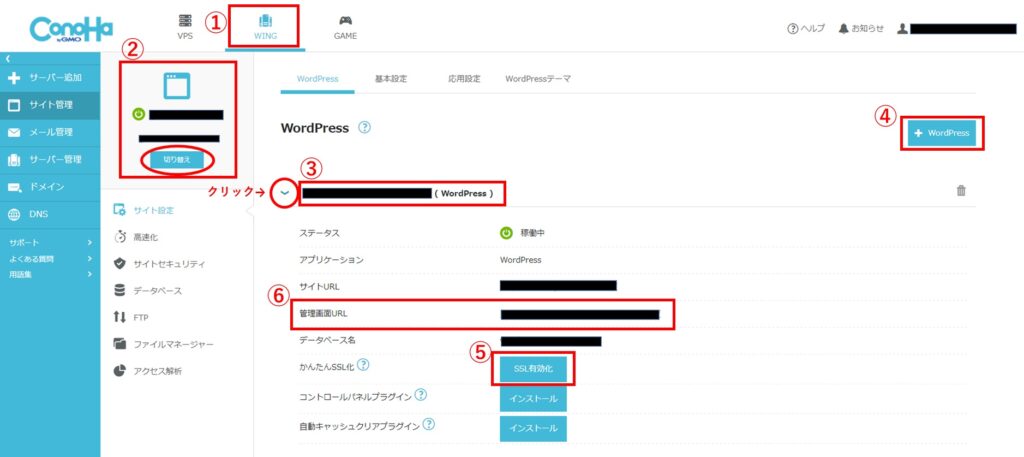
- ConoHa Wing管理画面の「サーバー管理」メニューから、保有するドメインとサーバーを紐付けます。ついでにサーバーのSSL化を有効にしておくとよいでしょう。ConoHa Wingのメニューバーから「サイト管理」へ進むと、左のメニューバーのすぐ右のサブメニューの一番上に、選んでいるサーバー名が表示されており、ここで正しいサーバー表示されていることを確認し(別のサーバーだった場合は「切り替え」ボタンから切り替え)ドメインも正しいことを確認します。
- 「サイト管理」のメニューのサイト設定に「+WordPress」というのボタンが表示されているので、そのボタンを押して必要事項を記入しWordPressをインストールします(フォーム記入方法は参照ブログへ)。この設定の際、参照ブログは無条件に「wwwあり」としていますが、URLにwwwが欲しいかどうかは好みの問題です。私はwwwありのほうが何かに表記した際に、ウェブサイトだと一見してわかるので「wwwあり」派です。
①をクリックすると②に今のサーバー環境が表示されるので、二つ以上サーバーがある場合は適切なサーバーへの変更を「切り替え」ボタンで行う。「サイト管理」のメニューから「サイト設定」へ進み、③のドメインに対して④からWordPressをインストールする。⑤を有効化し、⑥からWordPressの管理画面。(⑤の有効化は「サイト管理」メニューの「サイトセキュリティ」から無料SSLをONにする。 |
5. WordPressに有料テーマ(SWELL)をインストール
できればWordPressで使いたいテーマは事前にリサーチをしておくと良いです。特に有料テーマはブログ移行の最初の段階で購入しておいたほうがいいので、あらかじめ的を絞っておくのが望ましいです。ブログを書き進めた後でテーマを変えるとあちこちに影響が出てサイトや記事の修正に苦労します。私は雑記ブログ的なスタイルに向きそうなテーマの中で、ユーザーが多くて情報量があり、稼働が安定していて評判の良いもの求めていった結果、SWELLをインストールすることにしました。買い切りの2万円未満程度なので、趣味の散財ということでポチっとしました。
-
- Swellのホームページの「購入する」ボタンを押して購入へ進めば、自然にダウンロードへと進みます。この時ダウンロードされるのは親テーマと呼ばれるもので、Zipファイルでダウンロードします(後のアップロードもZipファイルのまま行うので解凍不要です)。
- 次に子テーマをダウンロードします。子テーマは会員サイトのマイページからダウンロード可能です(2023年12月現在)
- 次にWordPressの「外観」メニューからテーマへ進み、「新しいテーマを追加」>「テーマのアップロード」と進み、先ほどのZipファイルをひとつアップロードしたら、もう一つも同じステップでアップロードします。「外観」>「テーマ」のページにSWELLの親と子が表示されているので、親テーマではなく子テーマの有効化ボタンを押してテーマのインストールは完了です。
- 現時点では、移管してきたドメインに立ち上げたばかりのブログサイトが紐づいている状態なので、まだサイトを公開したくないはずです。そこで、前述のはてなブログのnonindex設定のように、WordPressでもnonindex設定を行います。WordPress管理画面の「設定」メニューの「表示設定」へ進み、「検索エンジンでの表示」の項目の「検索エンジンがサイトをインデックスしないようにする」にチェックを入れます。これで準備ができるまで検索エンジンの検索にヒットしなくなります。
6. 記事(テキストデータ)の移行
移行先のサイトが準備できたところで、いよいよ移行元にある記事の引っ越しを行います。この記事の移行が前半の最後のステップになり、これが完了した時点で、WordPressで記事が閲覧できる状態になります。ただし完全移行が完了したわけではなく、あくまでも記事(文章)のみの引っ越しで、画像データや外部サイトへのリンク(ブログ、アフィリエイトリンク、Youtubeなどの動画)はすべてはてなブログを経由してリンクされる状態なので、「後半」の記事で、これらすべての対応を進めます。とりあえず文章だけでも移行すれば、軸足はWordPressに移ったと言ってもよいと思いますので、そこまでもう少しの辛抱です。
-
- まずは、はてなブログのエクスポートから記事のテキストデータをダウンロードします。管理画面の「設定」から「詳細設定」に進み、「高度な設定の項目」の下にある「エクスポート」の「記事のバックアップと製本サービス」からテキストファイルとしてダウンロードできます。
- テキストのダウンロードが完了したら、ファイルを開きテキストデータに修正をかけます。ここで修正をかける理由は、WordPressにアップロードしてからサイト上で修正すると、記事毎の作業が必要なため膨大な工数となってしまいます。そこでテキストファイルの段階で一括修正できるものはやっておくというわけです。
- 一つ目の修正は、h3やh4などの見出しの階層を現す情報(ヘッダーの階層)の一括置換です(WordPressははてなブログとは見出しの階層が異なるため)。テキストファイルを開くとメモパッドが起動しますが、その編集メニューから置換へと進み、変更前の文字列と変更後の文字列を入力して一括置換をかけます。下記のとおり①の一括置換から⑥まで順番に進めます(順番を間違えるとうまく置換できませんよ)。
順番 置換前(はてなブログ) 置換後(WordPress) 備考 ① <h3 <h2 大見出しの始まり ② </h3 </h2 大見出しの終わり ③ <h4
<h3
中見出しの始まり ④ </h4
</h3
中見出しの終わり ⑤ <h5
<h4
小見出しの始まり ⑥ </h5 </h4 小見出しの終わり - 二つ目の修正は、目次タグの削除です (Swellが自動で目次設定してくれるため不要となります。Swell以外の場合は削除要否を別途調査してください)。編集メニューの「置換」から「contents」を検索すると、<ul class=”table-of-contents”>で始まる行のcontentsの文字が検索されるはずです。この<ul class=”table-of-contents”>の行から、次にそれと同じ階層にある</ul>までの段落をを削除します。はてなブログの記事に目次を入れていた方は、記事の数だけ目次の段落削除を繰り返します。地味に面倒ですが、根気よく進めてください。
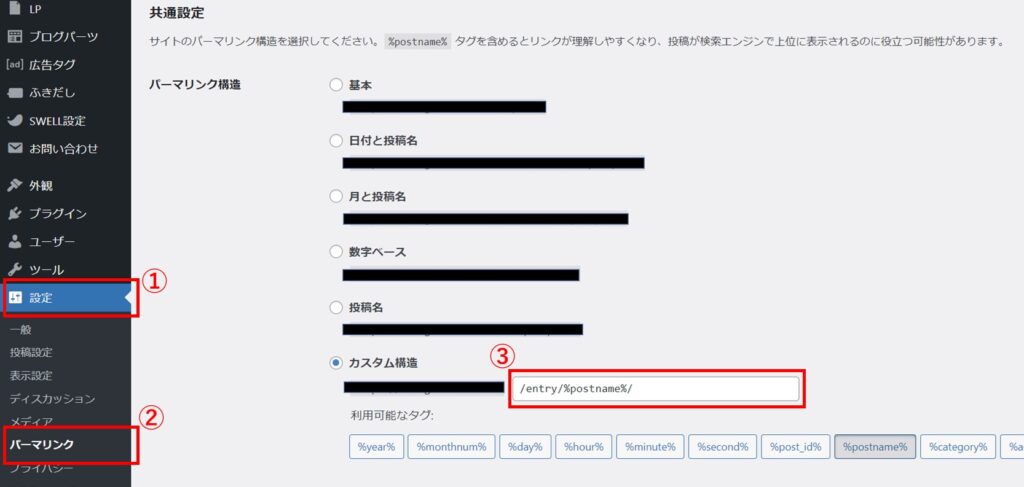
7. パーマリンク設定と記事のアップロード
前半の最後のステップとなる、WordPressのパーマリンク設定と記事のアップロードです。はてなブログ上に記事が存在していた時から、記事毎のURLが付与されていましたが、このURLを正しく移行するための設定がパーマリンク設定で、もし記事URLが変わるとGoogleによるその記事に対する評価がリセットされてしまうため、評価を変えずに移行するためのステップになります。実はこのステップではかなり苦労しましたので、試行錯誤の様子を書いておきました。途中経過にご興味があるかたは読んでみてください。途中経過はどうでもいいという方は試行錯誤のくだりを飛ばしていただいてもかまいません。
-
- WordPressで「設定」>「パーマリンク」と進み、カスタム構造の入力ボックスに移行するURLの定義を入れます。はてな上で記事のURLを標準で付与していた場合は、日時がURLにセットされます。独自で記事毎にカスタムURLを設定していたという方でしたら文字列などが入っている状態でしょう。まずはどちらが該当するかを把握してください。
- はてなブログでカスタムURLだった場合 /entry/%postname% と入力して変更を保存し、記事のアップロードへと進んでください(5番を実施して前半は終了です)。
多くの方は標準URLだったのではないでしょうか。標準URLだった場合は、かつては /entry/%year%/%monthnum%/%day%/%hour%%minute%%second% というのがカスタム構造の入力値だったのですが、現行のWordPressはURLに日時を認識しない仕様になっているため、この入力値で進めると移行後に記事が表示されない問題が発生します。ここで試行錯誤を繰り返す羽目になりました。次の3番目のステップは試行錯誤を経た後の解決策です。 - はてなブログで標準URLを使用していた場合、WordPressのプラグインのメニューから「Custom Permalinks」を検索しインストールする。プラグインを有効化した後、設定>パーマリンクと進み、カスタム構造の入力ボックスに /entry/%postname% を入力。
WordPress管理画面の①設定>②パーマリンク>③カスタム構造のボックス内にパーマリンクを定義します 
- パーマリンクの問題に対する試行錯誤をここに記載しておきますが、興味のない方は5番へ進んでいただいてかまいません。
- 最初に試したのは、カスタム構造に /entry/%year%/%monthnum%/%day%/%postname% と入力することで時間部分のスラッシュ(/)がハイフン(-)に置き換えられてアップロードされる状態にし、あとからパーマリンクを書き換えてスラッシュ(/)に戻すということでした。ところが、いくら試してもアップロード後にURLを変えることは不可能に思えました。おそらくですが、記事を移行したときに「Published」のステータスで移行された記事は、WordPress上でも公開されたという認識がなされ、一度でも公開された記事のURLはもう変えられないのだと思います。
- 次に試したのが、WordPressをダウングレードして日時のURLを認識可能な旧バージョンで対応してから元のバージョンに戻すという方法。日時のURLを認識可能なバージョン5.4にダウングレードする方法を試してみましたが、最近のバージョンである6.4.1から5.4のような古いバージョンへ戻すことに技術的な問題でもあるのか、クリティカルな問題が発生したというメッセージとともに、設定したサーバーが使えなくなってしまいました。しかたがないのでそのサーバーを削除し、ドメインとの紐付けやテーマのインストール、記事のアップロードなどのすべてをやり直してなんとか復活しました。
- さて困ったぞと必死に情報検索を進めていたら、プラグインを利用してアップロード後にパーマリンクを書き換えることができるということがクボコウタロウさんのブログ「Arukeba」を読んで判明。さっそく「Custom Permalinks」というプラグイン利用したおかげで、無事にスラッシュ(/)からハイフン(-)へと変わってしまった日時表記を元のスラッシュ(/)へと戻すことができました。 arukeba
 記事が開けない?移行されていない?はてなからワードプレスへ移行後の不具合 解決方法は? | arukeba 「いつかはワードプレスでブログを作ってみたい」という憧れがあり、はてなブログからワードプレスにブログを移行しました! 大変苦労したものの、ブログの移行は行えたの...
記事が開けない?移行されていない?はてなからワードプレスへ移行後の不具合 解決方法は? | arukeba 「いつかはワードプレスでブログを作ってみたい」という憧れがあり、はてなブログからワードプレスにブログを移行しました! 大変苦労したものの、ブログの移行は行えたの...
- WordPressの「ツール」メニューのインポートから、「Movable TypeとTypePad」の「今すぐインストール」を実行。「Movable TypeとTypePad」に「インポーターを実行」コマンドが現れるため、同コマンドを実行してテキストファイルをアップロードする。
- 各記事の最下部にあるCustom Permalinksの入力フィールドで、スラッシュ(/)からハイフン(-)へ変わってしまったパーマリンクを元のスラッシュ(/)へと戻す(ブログ「Arukeba」参照)。すべての記事に対して行う必要があって面倒ですが、根気よく続けてください。すべてのURLを修正したら前半は完了です。
最後に(次回について)
ここまで本当にお疲れさまでした。皆さんは晴れてWordPressに軸足を置いた状態になりましたね。しかし画像データがはてなフォトライフに格納されたままなので、新サイト上のサムネイルやホーム画面には何の画像も掲載されていない状態です。移行した各記事は、はてなフォトライフ上の画像を参照する形でそれらしい見た目にはなっています。すべての外部リンクもはてなブログを経由する形でつながっているので生きています。しかし、これでは移行が済んだとは言い難いですよね。
もう一つ盲点なのは(私だけかもしれませんが)、はてなブログで書いていたころはどこか詰めが甘いというか、けっこう緩い感覚で書いていたのですが、WordPressに移った瞬間から身の引き締まるような感覚を覚えました。サイトデザインからすべて考えなければいけない状況になり、自分の記事に責任感が生まれるといったところでしょうか。そのため、真面目に記事のリライトしようという気持ちになり、少し書き直したり内部リンクを充実させたりを自然に進めることになりました。もちろんそれなりの作業量になります。50記事程度で移行しておいてよかったと思えます。
それでは完全な移行に向けて、次回記事(後半)では残りの下記ステップについて解説します。
|

またお会いしましょう。
ガク
★がくんち – Gaku’s Base★






お気軽にコメントください