ブログ移行作業の全容を解説(後半)
こんにちは、がくんちのガクです。
前回の記事では、はてなブログProからWordPressへの初期的な移行ステップについてご紹介しました。この時点でテキストデータの移行は終わりましたが、サイトの状態はメインページに表示できる画像がなく、記事中の画像や外部リンクもはてなブログのものを参照しているという仮住まいのような状態のはず。そこで今回の「後半」の記事では完全移行までをカバーしたいと思います。

👇【広告】本記事ではConoHa WingのサーバーとSWELLのテーマを使用しています

移行ワークフローの再確認
繰り返しになりますが、「前半」の記事では、以下の7ステップを解説しました。
|
今回の「後半」では以下の4ステップ(特に1~3の3ステップ)を解説していきます。前回より少ないステップに見えますが、それなりの作業ボリュームなのでまだまだ気は抜けません。
|
こちらも繰り返しになりますが、前半と後半で、下記の太字の点に苦戦しました。これらについても適宜、解説します。
| 前半の苦戦ポイント | 後半の苦戦ポイント |
|
|
画像データの移行
画像データについては、最初にはてなブログから画像を一括ダウンロードし、次にWordPressに一括アップロードすることでWordPress内のメディアライブラリーに画像が存在する状態になります。それだけでは各記事の参照画像がWordPressに移動したことにはならないので、記事中の画像をライブラリから貼り付け直すという地道な作業を行うことで、外部リンクで画像を参照する状態が解消されます。
はてなブログから画像を一括ダウンロードする方法については、ネット上に多くの記事がありますが、私は以下のウランフさんのブログを参考にしました。サクラエディタとDSダウンローダーを使用したのは記事の通りでしたが、参照記事にはないイレギュラー対応も必要だったので、それについても言及します。

画像データ移行に関するステップは以下のとおり。
-
- 手持ちのPCにフリーウェアのサクラエディタとDSダウンローダーをそれぞれのサイトからダウンロードしPCにインストールする
- 記事のエクスポートでダウンロードしたテキストファイルをサクラエディタに読み込んでから、上部メニューバーの検索メニューのGrepを開いて条件を入力し検索を行う(サクラエディタのバージョンにより参照ブログとは異なる見え方になるかもしれませんが、Grepという文言を探してください)。
- Grepの検索条件にこちらを入力:https://cdn-ak.f.st-hatena.com/images/fotolife.*png|https://cdn-ak.f.st-hatena.com/images/fotolife.*gif|https://cdn-ak.f.st-hatena.com/images/fotolife.*jpg
- 「ファイル」の入力欄には、はてなブログからエクスポートした際のテキストファイルのファイル名を入力(これにより検索対象のファイルを特定する)
- 以下の4点にチェックを入れる(参照ブログと見え方が異なるかもしれませんが、同じ文言を探してください)
・ 「現在編集中のファイルから検索」を選択
・ 「正規表現」を選択
・ 「結果出力」の「該当部分」を選択
・ 「結果出力形式」の「結果のみ」を選択 - サクラエディタ上に検索結果が現れるので、それをDSダウンローダーにコピペしてダウンロードを行えば、PCのドキュメントフォルダ(おそらくそれがデフォルト)に画像ファイルが一括ダウンロードされる。ただし、サクラエディタの検索結果が以下のような状態だった場合は対応が必要。
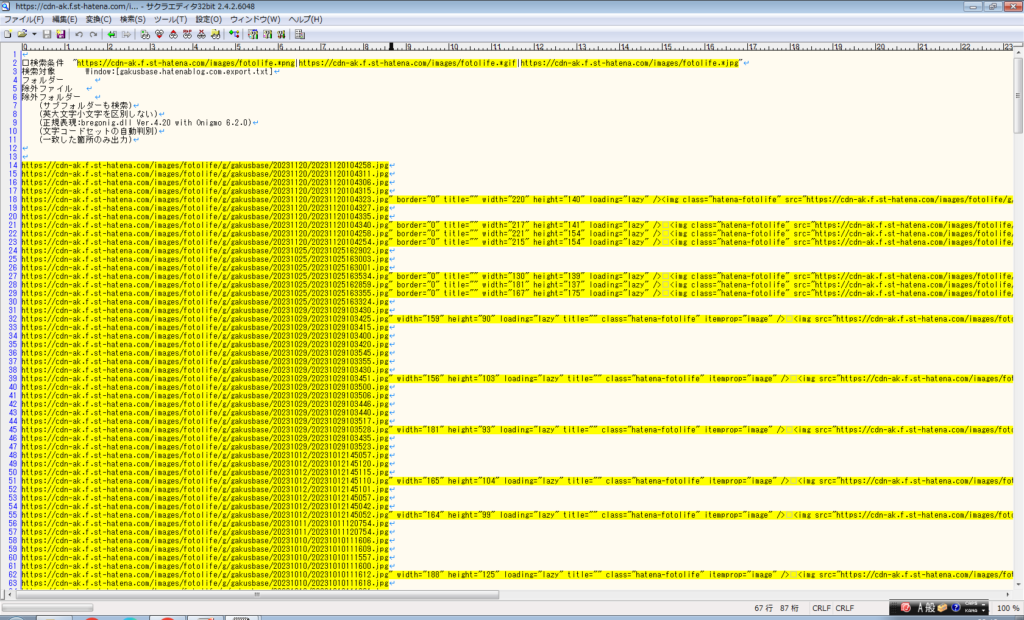
【検索結果のクレンジングが必要なケース】 サクラエディタに表示された検索結果が画像のURLだけではなく、URLの後ろに尾ひれのような長いラインが現れた場合は、その尾ひれ部分にもURLが隠れている。これははてなブログ上で画像を横に複数並べていた場合に起こるもので、例えば3枚並べていた場合は、尾ひれの部分にもうふたつのURLが隠れている。そのため、これらURLを抽出して不要部分を削除する必要がある。
⇩右に突き出したラインがいくつかあるが、左の固まりが1枚目の画像URLで、右に突き出た部分に2枚目や3枚目の画像URLが隠れている
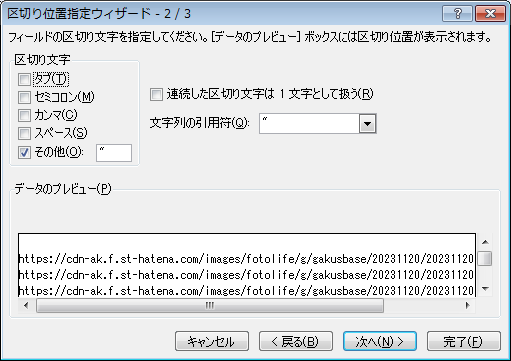
やり方としては、サクラエディタの検索結果のすべてをコピーして、エクセルのシートに貼り付け、「データ」のメニューから「区切り位置のコマンド」へと進み、区切り位置指定ウィザードを開く。下の例の通りに区切り文字に「その他>クオーテーションマーク(“)」を指定すると、URLとその他の部分がうまく切り離されるので、URLだけをきれいに縦に並べてからURLのみを全コピーし、DSダウンローダーに貼り付ける。
⇩エクセルの区切り位置指定ウィザード

⇩エクセルでデータを区切った状態(黄色い部分がURL)

- DSダウンローダーの「オプション」メニューでダウンロード先のフォルダを指定してダウンロードを実施する。
- アップロードのために、WordPressの「メディア」のメニューから「新しいメディアファイルを追加」を選んで「ファイルを選択」ボタンを押す。複数ファイルを一括アップロードできるので、フォルダ内の必要な画像ファイル全部を選択して「開く」を押す。
- 一括アップロードが始まるのでひたすら完了を待つ。完了後はWordPressのメディアライブラリーに画像が保存された状態となる。
基礎的なサイト整備とプラグインの導入
必要なデータ(テキストと画像)がWordPress上にある状態にはなったが、記事に埋め込まれている画像は相変わらずはてなブログにアップロードされたものを参照している状態。そこで一枚づつ画像を貼り直す必要があります。しかし、そのまま貼り付け作業に入るよりも、先に基礎的なサイト整備をしてから、一気に画像の張り直しと記事の修正を進めたほうが効率的だと感じるので、まずサイト整備の話を進めます。
ここでいう基礎的なサイトの整備とは、プロフィールやサイトマップなどの「グローバルメニュー」の設定、共通サイドバーのプロフィール更新、カテゴリーを好みのものに変える、トップページの写真を変えるなど、見た目の部分を改善しつつ、操作を試行錯誤することでWordPressの操作にも慣れるようにすることです。
面倒なリライト作業に入る前に見た目を改善しておくと、面倒なリライトのモチベーションをキープするうえでもおすすめですよ。見た目の問題に正解はなく、操作方法はYoutubeやブログなどで情報を探せばいくらでも出くるので、参考にされるとよいでしょう。一例としてあるYoutubeの動画を参照しておきます。
👇いったん動画のまま設定してみるとWordPress(SWELL)というものが少し理解できますよ
グローバルメニューの設定をするうえで気づかれたと思いますが、ここまでにプラグインをいくつか入れることになりましたよね。そうなるとサイト運営に必要なプラグインは何かということも気になってきます。プラグインについてもネット上に様々な情報があふれているので、納得いくものを探していただくのはいいと思うのですが、参考までに私が最初に導入したプラグインをリストアップしておきます。このうちのひとつ「Classic Editor」は、画像データの貼り換えで使いたくなるかもしれませんよ。
移行時やサイト整備に利用したプラグイン
投函やサイト運営に必要だと思っているプラグイン
|
ネット上には、WordPressを重くしないために、プラグインは最低限必要な7つ程度にしておくべきだという意見が多いようです。私の場合も、常時有効にしておきたいものはちょうど7つ程度でした(2024年1月現在)。
記事の修正(リライト)
一度は最適だと思って公開した記事をリライトし直すというのは面倒以外の何物でもないですよね。でも、記事の移行後に客観的に見直す機会を持つことで、意外と直したいことをたくさん発見します。それを直したからと言ってすぐにPV増につながるわけでもないのですが、新環境で公開する前には直せるものは直したいと思うのは普通の感覚だと思います。
文章を書き換えないにしても、余計なキーワードリンクの削除や、写真を張り替え、外部リンク(ウェブサイト・動画・アフィリエイトリンク)の張り直しなど、各記事を注意深く直していく必要があるので根気のいる作業です。WordPressという新しいアプリケーションを触り始めたばかりで写真をどう貼っていいのかすら迷ってしまいますよね。私にはWordPressのブロックエディタ(デフォルトで入っている記事のエディタ)が全く理解できませんでした。
デフォルトで入っていたエディタ(ブロックエディタ)でリライトを開始したところ、行間のスペースすら思うように削除できないことに業を煮やし、直接HTMLを見て記事の状態を理解する方法を探したら「Classic Editor」というプラグインに出合いました。このプラグインで、HTMLでも操作できる旧式のエディタが使えるようになります。HTMLで記事を書くつもりはないのですが、記事上で起こっていることが分からない時に、HTML/CSSコードを見れば何が起こっているかわかるかもしれないと思い早速インストールしました。
Classic EditorはWordPressの「プラグイン」メニュー>「新規プラグインを追加」から検索

この結果、はてなブログで書いていた時のような感覚に近付きました。好みの問題もあるので絶対おすすめとは言い切れませんが、少なくとも私はクラシックエディタを使うことで、リライトの効率がぐっと上がり、特に画像の貼り付けと外部リンクの埋め込み直しはClassic Editorがあって本当に良かったと思いました。ブロックエディタに違和感を感じたのなら使ってみるのもありだと思いますよ。
私の場合は、ここまでに隙間時間を使って(たくさん使って)、約50本の記事を2週間ほどで公開してもよいと思う状態にしました。はてなブログに設定していた独自ドメインもこの時点で削除し、WordPressのnonindex設定を解除しました。念のために年契約(はてな)を期限後は月契約で更新に変更しておいたのですが、それも更新の必要がなくなったので更新しないに設定。ちょうどリライト完了の数日後に解約の自動通知が届き、晴れて完全にWordPressに移行した状態です。
応用的なサイト整備
この応用的なサイト整備は、WordPress(Swell)のサイトをデフォルトのブログ型の構造からサイト型(ホームページ型)の構造へとカスタマイズに関するものです。ブログ型はサイトの表紙となるトップページに記事が列挙されているのに対し、サイト型は表紙となるトップページが各カテゴリーへの導入部分となり、次の階層に入ると記事の列挙がされているというように整理された状態です。
記事数が少ないうちにサイト型にするとコンテンツがスカスカの状態になってしまうので、あまりよろしくないと思いますが、記事の本数がある程度あってカテゴリー化(階層化)がされている状態だと、サイト型に変更したほうが見栄えが良いようです。この方法についてもネット上にたくさんの情報がありますが、例えば以下の動画などは参考になると思います。
👇近いうちにサイト型トップページを作りたいと思います
サイト型に移行するには、固定ページにホーム画面と記事一覧画面の2つを設定し、ホーム画面のページを作りこんだうえで、管理画面メニューの外観>カスタマイズ>WordPress設定>ホームページ設定から、ホームページの設定を固定ページに変更し、各固定ページ名を指定します。もしClassic Editorを使用している場合は、ホーム画面を作る際には、一時的に無効化してブロックエディターを使用したほうがやりやすいと思います。
繰り返しになりますが、サイト型を導入するうえで一番大切なのは、記事のカテゴリー化(階層化)が適切にされていることです。場合によっては親カテゴリーと子カテゴリーで階層化してわかりやすくまとめたり、各記事に付与されているカテゴリーを見直すなど、適切にカテゴリーを設定することでサイト型が生きてきます。固定ページ(ホーム画面)を作ってみると、きっとカテゴリーを見直したくなると思うので、まずはホーム画面の固定ページを作ってみるとよいでしょう。
それではまた別の記事でお会いしましょう。
ガク
★がくんち – Gaku’s Base★





お気軽にコメントください